Dieses kleine Tutorial soll euch Schritt für Schritt durch die Installation und Inbetriebnahme einer Smart Home Zentrale mit Raspberry Pi und Pimatic Software führen. Außerdem erkläre ich euch die Verwendung des MAX! Plugins und die dazu benötigte Hardware. Am Ende des Tutorials könnt ihr eure MAX! Thermostate ohne MAX! Cube fernsteuern bzw. auch in andere Zentralen wie die Fibaro HC2 integrieren.
Der Winter kommt bestimmt!

Draußen wird es langsam wieder kälter und auch wenn ich den Winter mag, so möchte ich in der Wohnung nicht frieren. Heizen kostet jedes Jahr mehr, was auf steigende Ressourcenpreise zurückzuführen ist. Darum macht es gerade jetzt Sinn die Heizkosten durch eine intelligente Steuerung zu minimieren. Gleichzeitig kommt noch ein gewisser Spaß- und Komfortfaktor hinzu, denn eine anwesenheitsgesteuerte Heizung hat nicht jeder!
Nun die Kehrseite: Auf dem Papier geht die Rechnung meist nicht oder erst sehr spät auf, denn die Modernisierung kostet erst einmal einiges an Geld. Wer Lust und Zeit hat, kann aber sehr viel einsparen indem er Open Source Software wie das hier verwendete Pimatic nutzt und die Installation und Programmierung selbst vornimmt. Wie das geht, werde ich hier erklären – und zwar so, dass es jeder nachbauen kann, der zumindest ein paar Grundkenntnisse in Linux bzw. dem Umgang mit dem Raspberry Pi hat.
Was wir brauchen – Die Einkaufsliste
Kosten fallen hier erst einmal nur für die Hardware an, denn die Software ist tatsächlich frei erhältlich. Zum Arbeiten benötigt wird außerdem ein Windows-, Linux- oder Mac- Rechner.
Benötigt wird:
- Raspberry Pi 3
- microSD Karte
- microUSB Netzteil
- MAX! Heizkörperthermostat
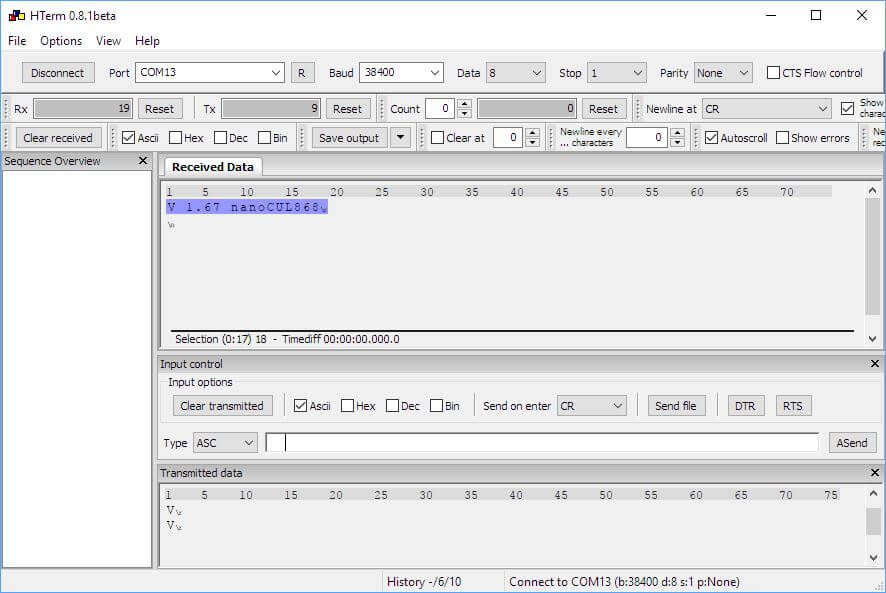
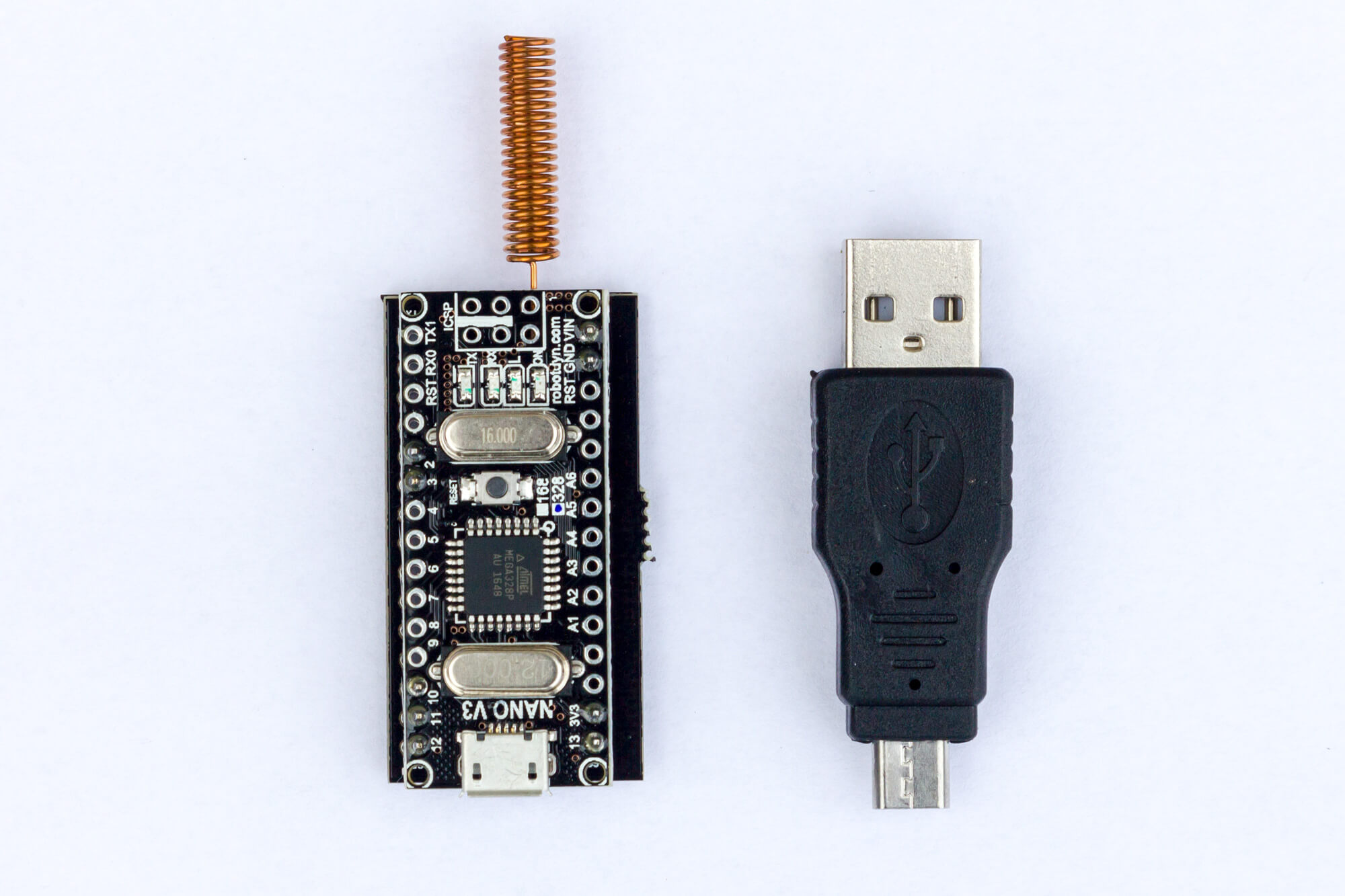
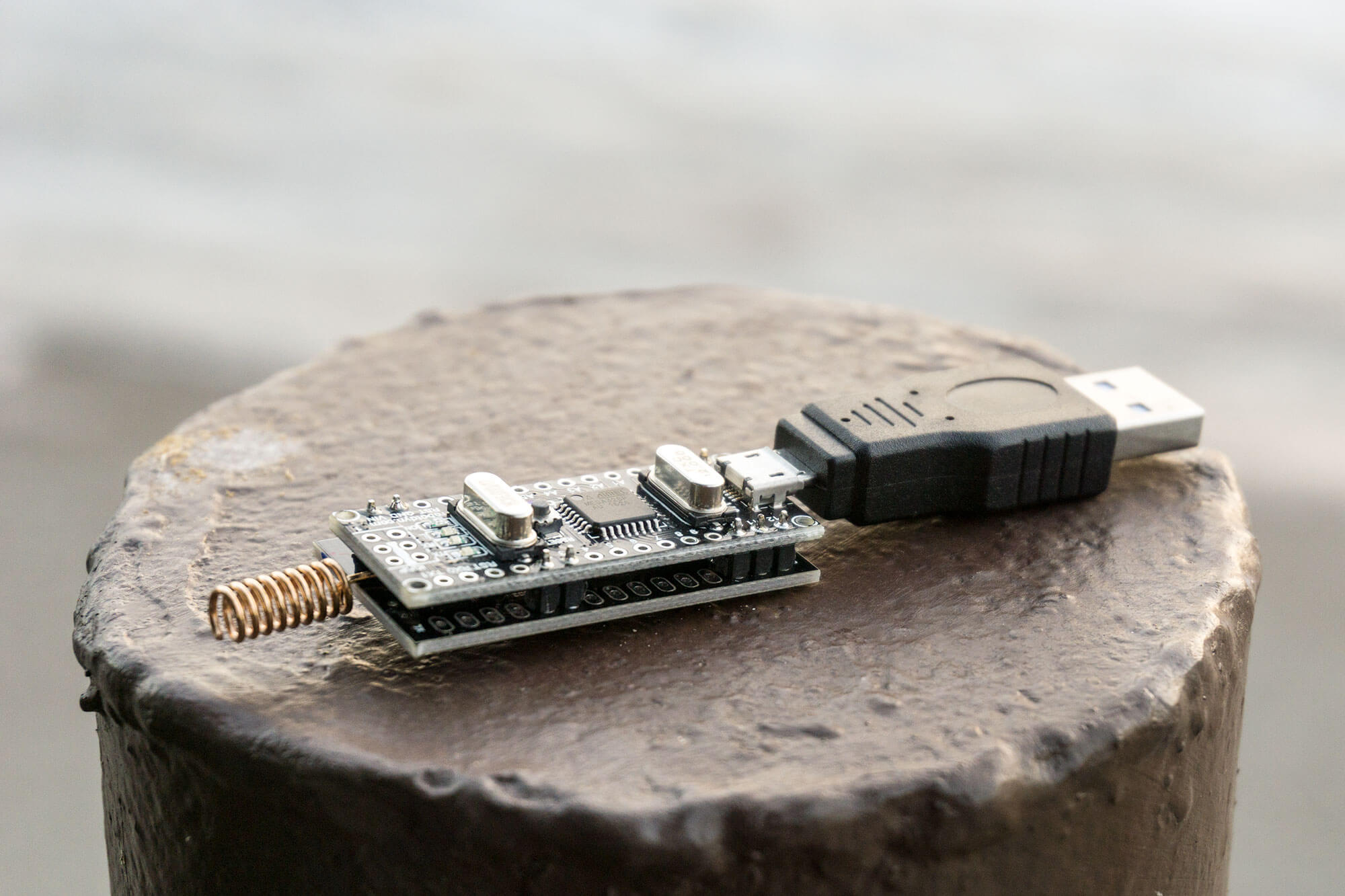
- nanoCUL Stick (oder selbst bauen)
Optional:
[one_half][amazon_link asins=’B01CPCMWWO’ template=’ProductAd’ store=’smarthomeagen-21′ marketplace=’DE’ link_id=’69d7212f-ef05-11e6-b5a8-efd070455910′][/one_half]
[one_half_last][amazon_link asins=’B008IFXQFU’ template=’ProductAd’ store=’smarthomeagen-21′ marketplace=’DE’ link_id=’69d7212f-ef05-11e6-b5a8-efd070455910′][/one_half_last]
Pimatic auf dem Raspberry Pi installieren
Raspbian vorbereiten
Ich möchte den Rahmen nicht komplett sprengen, daher setze ich an dieser Stelle ein funktionstüchtiges Raspberry Pi voraus, in welches sich per SSH eingeloggt werden kann. Wie man dort hin kommt, wird unter folgenden Links erklärt:
Installation des Raspbian OS auf SD Karte
Anmerkung: Es wird übrigens nur die Image-Version “RASPBIAN JESSIE LITE” benötigt, da wir die Grafische Oberfläche auf dem Raspberry Pi nicht brauchen.
SSH Zugriff unter Windows und Mac
Wenn alles klappt, solltet ihr nun via SSH auf dem Betriebssystem eurer Wahl eingeloggt sein.
Die Pimatic Installation Schritt für Schritt
Weiter geht es mit Pimatic. Ich werde euch Schritt für Schritt durch die Installation der aktuellen Version führen. Die Kommandos müssen einfach Zeile für Zeile kopiert und im Terminal ausgeführt werden.
Node.js Installation auf Raspberry Pi 2 & 3 (aktuelle Version)
wget https://nodejs.org/dist/v4.6.2/node-v4.6.2-linux-armv7l.tar.gz -P /tmp
cd /usr/local
sudo tar xzvf /tmp/node-v4.6.2-linux-armv7l.tar.gz --strip=1Für ätere Raspberry Modelle: Node.js Installation auf dem Raspberry Pi 1 (A,B,B+, Zero)
wget https://nodejs.org/dist/v4.6.2/node-v4.6.2-linux-armv6l.tar.gz -P /tmp cd /usr/local sudo tar xzvf /tmp/node-v4.6.2-linux-armv6l.tar.gz --strip=1
Nach der Ausführung der Installation, welche zu eurem Raspberry Modell passt, müsstet ihr die Node.js Version mit der Kommandozeile
/usr/bin/env node --versionPrüfen. Wenn Version 4.X.X (im Bsp.: 4.6.2) angezeigt wird, passt alles.
Weiter geht es mit dem Node.js Programm Pimatic. Als erstes installieren wir ein paar Pakete, welche benötigt werden. Die Installation muss eventuell im Terminal mit “Yes” betätigt werden.
sudo apt-get install build-essential gitAls nächstes wird Pimatic heruntergeladen und Installiert. Das wird eine ganze Weile dauern, also Zeit für eine Tasse Kaffee!
cd /home/pi mkdir pimatic-app npm install pimatic --prefix pimatic-app --production
Nach etwa 10 Minuten könnt ihr wieder in euer Terminal schauen. Wenn die Eingabezeile wie gewohnt erscheint und kein Text mehr durchläuft, ist die Installation beendet.
Um Pimatic zu starten benötigen wir die Standard Konfigurationsdatei. Diese erstellen wir so:
cd pimatic-app
cp ./node_modules/pimatic/config_default.json ./config.jsonWir prüfen noch einmal das Verzeichnis mit: sudo ls -la . Die Ausgabe sollte in etwa dem entsprechen:
drwxr-xr-x 4 pi pi 4096 Nov 28 09:45 . drwxr-xr-x 5 pi pi 4096 Nov 28 09:35 .. -rw-r--r-- 1 pi pi 1042 Nov 28 09:45 config.json drwxr-xr-x 2 pi pi 4096 Nov 28 09:35 etc drwxr-xr-x 4 pi pi 4096 Nov 28 09:44 node_modules
Die Installation ist hiermit abgeschlossen. Starten können wir Pimatic erst mit einer gültigen Konfiguration. Das machen wir im nächsten Abschnitt.
Pimatic für den CUL Stick Konfigurieren
Der CUL-Stick wird via USB an den Raspberry Pi angeschlossen. Wir müssen daher erst einmal herausfinden, welche ID der Stick im System bekommt. Das geht mit folgendem Kommando:
ls /dev/serial/by-path
ausgegeben wird dann z.B.: platform-20980000.usb-usb-0:1.4:1.0-port0 . Merkt euch diese Information. Bedenkt auch, wenn der CUL-Stick an einen anderen USB-Port am Raspberry Pi gesteckt wird, ändert sich diese ID wieder. Solltet ihr mehrere Sticks haben, müsst ihr einfach nur den gerade benötigten einstecken um die ID auszulesen.
Wir wechseln als erstes zurück ins Pimatic Verzeichnis, sollten wir nicht mehr dort sein:
cd /home/pi/pimatic-app/
Jetzt öffnen wir die config.json Datei via:
sudo nano config.json
Im Texteditor könnt ihr nun mit den Pfeiltasten navigieren. Die Datei gliedert sich in mehrere Abschnitte:
- Settings: allgemeine Einstellungen
- Plugins: die installierten Plugins und Funktionserweiterungen
- Devices: Smart Home Komponenten
- Pages, Groups: Organisation der Weboberfläche
- Users, Roles: Benutzerdaten
Im “users” Abschnitt müssen wir nun noch ein Passwort eintragen. Dieses sucht ihr euch selbst aus, es wird benötigt um sich ins Web-Frontend einzuloggen. Der gesamte Abschnitt sieht dann etwa so aus:
"users": [
{
"username": "admin",
"password": "smarthome",
"role": "admin"
}
],
Jetzt speichern wir die Datei mir der Tastenkombination Strg+X und bestätigen noch einmal mit Y und dann Enter.
Nun können wir Pimatic das erste mal starten mit:
sudo /home/pi/pimatic-app/node_modules/pimatic/pimatic.js
Der erste Start dauert wieder sehr lang (auf einem alten Pi gerne mal 30 Minuten), weil die Module eingerichtet werden. Etwas Geduld, ihr könnt den Fortschritt im Terminal verfolgen. Sobald die Zeile
[pimatic] Listening for HTTP-request on port 80...
im Terminal zusehen ist, loggen wir uns auf der Website ein. Die Adresse ist die IP eures Raspberry Pi. In meinem Beispiel tippe ich im Browser:
http://192.168.101.114
Web Frontend Einstellungen
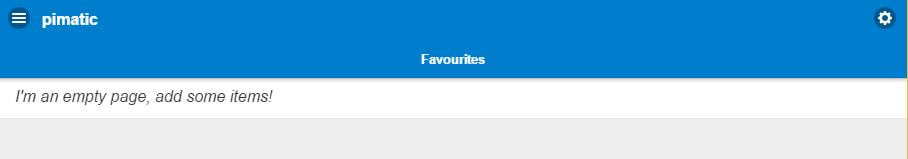
Wir sehen nun nach dem Login mit den Daten aus der config.json Datei das Web Frontend von Pimatic

So sieht Pimatic nach dem ersten Start im Browser aus
Allzu viel sehen wir noch nicht, denn Smart Home Komponenten sind noch keine Konfiguriert.
- 3 Streifen Menü links oben öffnen
- Unter Settings “Plugins” auswählen
- Den Tab “Browse Plugins” klicken
- Das Plugin “maxcul” installieren via “Install” Button
- Nach der Installation (ca 5 min)nach oben scrollen und wieder auf “Installed Plugins” Tab wechseln
- maxcul Plugin aktivieren mit “Activate” Button
- “serialPortName” anhaken und /dev/serial/by-path/platform-20980000.usb-usb-0:1.4:1.0-port0 eintragen. Wobei der letzte Teil genau die ID ist, welche wir vorher via ls /dev/serial/by-path ausgelesen haben
- Haken bei “baudrate” und 38400 eintragen
- “Save” klicken
- Pimatic im Terminal beenden (Strg+C)
Als letzten Schritt wollen wir Pimatic noch in den Autostart des Raspberry Pi legen, damit wir nicht jedes mal wieder ins Terminal müssen um es zu starten oder Einstellungen vorzunehmen.
Als erstes wechseln wir ins Pimatic Verzeichnis und verlinken es.
cd /home/pi/pimatic-app/node_modules/pimatic sudo npm link
Nachdem das wieder eine Weile dauert, geht es jetzt schnell. Nur noch die folgenden Zeilen hintereinander ausführen und Pimatic damit in den Autostart legen.
wget https://raw.githubusercontent.com/pimatic/pimatic/v0.9.x/install/pimatic-init-d
sudo cp pimatic-init-d /etc/init.d/pimatic
sudo chmod +x /etc/init.d/pimatic
sudo chown root:root /etc/init.d/pimatic
sudo update-rc.d pimatic defaultsWir können nun via sudo service pimatic start Pimatic im Hintergrund ausführen. Es startet auch, wenn wir den Rasbperry Pi ausschalten und neu starten. Wir können Pimatic nun auch über das Web-GUI neu starten. Das öde Terminal brauchen wir also im nächsten Teil des Tutorials nicht mehr.
Wie die Heizkörperthermostate von EQ-3 integriert und konfiguriert werden, erkläre ich in TEIL 2 des Tutorials. Also bleibt dabei.






Wie sieht es aus mit Teil 2 des Tutorials?
Teil 2 wäre sehr nett!
Ich versuche es noch bevor der Winter naht, versprochen! 😉
Hallo, ich glaube die Unix Befehle in diesem Beitrag sind nicht richtig dargestellt. Bei mir sehen diese beispielsweise so aus: [crayon-5bc5def59045a884537745/].
Hallo Herr Freise,
Leider ist das Plugin für die Darstellung des Codes nicht mehr mit unserem Blog kompatibel. Die Darstellung funktioniert jetzt erst einmal wieder, wenn auch nicht mehr so schön.
Viele Grüße
Danke für den schnellen Fix!
Wie sieht es aus mit Teil 2 des Tutorials?